Is A Build Menu An Aspect Of Video Game Design
Video game UI: The design process explained
![]()

UI design for games is a topic that I feel doesn't get as much attention as it should, especially given how crucial menus and navigation are in any entertainment product. In this post, I'll be detailing my design process for doing UI work on a simple video game with the goal of exposing some of my thoughts behind making certain design decisions. Hopefully, it sheds some insight on the design process of creating UIs for a video game.
The story goes like th i s. A friend working at an indie game dev studio reached out to me for some help with a game that his team was working on. They had already built the core gameplay and the game mechanics, and wanted me to come in and create their UI. The game needed an aesthetic polish and I had to create one from scratch. Being a designer by day and gamer by night, I felt right at home with the opportunity this presented, so I took on the challenge and jumped right in.
What is the game?
Skorecery (derived from "score + sorcery") is a multiplayer arcade game currently in development by Grapplehook Games that supports up to four players. Its gameplay is best described as a cross between Pong and Brick-Breaker, where players are controlling characters to shoot a magical orb back and forth with the goal of destroying enemy runes before the players' own runes are destroyed.
Gameplay
I played the game a bunch of times before actually working on it, and I was quite impressed by how enjoyable it actually was. You're frantically trying to grab the orb and shoot it at some runes before the other players do so, which then leads to the other players attempting to block your shots and intercept the ball so that they can try to shoot your runes.
Adding another layer of gameplay are variants such as gravity flipping and charging up character specific skills to unleash ultimate-like abilities. The core gameplay was chaotic, intense, and most of all, incredibly fun. It was pretty clear to me that they had something good and with a little more work, it could turn out to be something even better.
The game is built in Unity. The Skorecery team had been working on it for quite some time before they felt comfortable about the state that it was in. They were ready to show the world, but just needed finishing touches on it.
The goal
The character and environment artists on the game were aiming for a theme that evoked "mystical, arcane, and voodoo" moods. There is magic involved in Skorecery, there are spells and curses cast by the characters, and the team was clearly working towards a dark fantasy feel to the game world.

I found this interesting, as there's a very heavy occult and demonic vibe to the world, but it's also juxtaposed with these playful characters that guide the player through it. I got an Undertale-like dark humor feel from looking through the images on the moodboard. They also wanted to somehow incorporate tarot cards into it, which I felt would fit in very nicely.
The state of the project
The artists had already created assets for the skull runes, the playable characters, the orbs, and some of the environment art. And it all looked amazing. My only experience working on games before this was some simple sprites and animations for a 2D sidescrolling platformer, and to be perfectly honest, I was a little nervous to be jumping in to a skilled team that seemed to know what they were doing and exactly what they wanted.
When I joined the project, the team hadn't gotten around to prioritizing the menus and UI (in favor of actually building gameplay), so it lacked consistency in design and style. In a way, this reassured me that no matter what I do, it'll be better than what it currently looks like.

The challenge
I'm typically used to designing websites and mobile screens, and there were some unique differences in beginning to design UIs for a game like this.
The most obvious one is that designing for a controller is different from designing apps for touch or designing websites that allow for free-mouse movement. The difficult one is that since Skorecery supports up to four players, and all four players are looking at the same screen, all individual player details have to be displayed on the screen at the same time. This can cause some serious information overload if not handled properly, so I needed to tread carefully here and prioritize exactly what to show and what not to show at any given time on a screen.
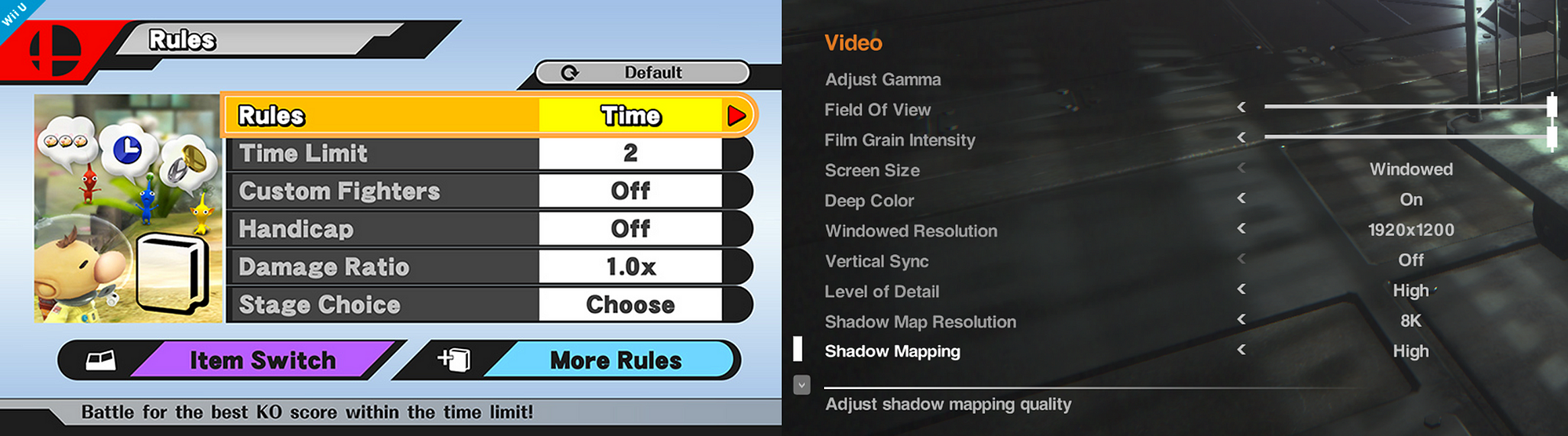
A simple reference that kept coming up was Super Smash Bros, a popular arcade fighter that has to deal with similar challenges. Every time the Skorecery team stumbled upon a unique design problem or wasn't sure what to do, we constantly resorted to the infallible "What would Smash do?" formula to help us out.

Another complication for Skorecery is that any player can hop in and out of the game at any time by simply connecting or disconnecting a controller to the game. Not only did the UIs have to accommodate the control schemes for the Xbox One, Playstation 4, and PC, but it also had to allow players to join and leave the game as they wished. This required careful consideration of when to show a prompt to allow Player 3 or Player 4 to join, and which player gets to say whether everyone is ready to begin the game or not.
The inspiration
Before tackling any screen designs, I started to look at the UI's and start screens for games I've played as well as other games in the dark fantasy genre. I researched a lot of start screens and tried to spot the differences between the good and the bad. After some digging and over seventy open Chrome tabs, it started to become obvious which ones simply "worked" and which ones didn't.

There were some menus in the fantasy genre which, while they looked downright gorgeous, I felt didn't quite do the job of a main menu. In my head, a main menu should just allow the player to get right into the game as quickly as possible. Any extra few seconds the player spends looking at background art, the button ornamentation, or trying to find the option they want is less time spent in the actual game. While there's definitely value in spending time crafting that perfect list of options, the star of the game is the gameplay, not the menu screen.

The best menus were the ones that had an extremely simple layout for the options with a large, dominating logo taking up the majority of the screen real estate and a quickly scannable list of options. They reinforced the identity of the game by displaying their own logo front and center. They had minimalist color palettes and did not litter the screen with complicated art. This is the direction I wanted Skorecery to go in.
The logo
So if I wanted a large, attractive logo on the main menu, I had to first make one. The game didn't have a brand or an aesthetic that made it feel unique. It desperately needed a logo. I knew the style that the game needed, so starting with the logo felt like a very natural place to get my feet wet with the aesthetic of the game.

One irresistible temptation for designers when starting a logo for a theme like the one of this game's is to completely go bonkers with the death and occult theme by using an arcane typeface, twisting and morphing the letters to symbolize skulls and broken bones. Death metal album covers from the 80's reminded me that I shouldn't even bother starting on this path. For one, I wanted a simple logo. Also, Skorecery has a playful side to it, which means it can get away with being less on-the-nose about its overall theme.

The best logos, however, were the ones that had simple typographic distortion with only slight tweaks to the typeface. They were unique, memorable, and most importantly, legible. A common theme was that they had an emblem from the game that sometimes went with it, but the logo could do without it as well. Fortunately for me, the Skorecery artists had already created one of these emblems: the skullrune.

Now that I had confidence in a style of logo, I got to work. I knew that the logo needed to be purely typographic, so a lot of time went into hunting for a font that hit the right spot between stylistic mysticism, one that is legible, and plays well with the skullrune emblem. Keeping it purely typographic helps future-proof the logo in a way, ensuring that it's easily transferrable across various mediums and platforms down the road.
Making the logo
The gameplay in Skorecery is fast and intense, but also has a smooth and strategic pacing to it. I was looking for a subset of typefaces that would evoke that feeling while still providing the affordance of being casual and playful (not dark and gory). I knew that swash typefaces possessed an interesting weight that gave off a speedy and stylish feel, especially with their tapered strokes, so I started there.
After tinkering with twenty or so swash types, I narrowed it down to around four or five that I felt would work well with the theme of the game and started mocking up the logo. A fun twist that I sprinkled in was to replace the "O" in Skorecery with the actual asset of the in-game orb that players bounce back and forth. Since the entire gameplay revolves around this orb and since the player's eyes are almost always on it during the game, it was a natural fit for the logo.

I added some light blending effects to the typefaces to give it a sort of brushed metal look so that it feels textured similarly to the skullrune emblem. To me, it was more important that the typeface captured the essence of the gameplay, not so much the theme of the game world. Legibility while sitting at a fair distance away from the TV screen was a big priority as well.
I ran these by the team to get a feel for what their thoughts are. They all loved the fact that the orb was incorporated into it and generally liked all of them. All these typefaces captured the theme well and could totally work. But how do you pick one? The answer is to preview each one in the actual start screen of the game, with the accompanying emblem.

After looking at how each would would potentially look with the emblem accompanying it, I was leaning heavily towards the first one. The elongated, tapered strokes on the R's and the smooth stroke variation gave it a very swashbuckling look. It was a good mix between the boldness of the #2 and the occult feel of #4.
While #3 is solid, it felt too grounded and didn't feel like there was much action going on, which is contrary to the nonstop mayhem that happens in the game. The weight and style of #1 matched the emblem's style the best, so I decided to go with the first one. The team also validated my thoughts and went for #1. The font in that option is Mael, by the way.
The splash screen
Any self-respecting game starts off with a strong splash screen that sets the right tone and mood for the player's mind to ease in to, while also flaunting its logo and some of its art. All the flashy animations and overly excessive ornamentation that I criticized the main menus for earlier work best here on the splash screen.

The next step for me was to simply drop the logo and skullrune into the splash screen of the game itself. This is actually a very crucial screen, as it's the player's very first impression of the game. It sets the tone for what to expect from the rest of the game. It draws the player's attention and gets them hyped up for what's about to come. It seems appropriate then, that this is the very first screen that I designed for Skorecery.

I chose Open Sans as the font for button prompts, primarily for its legibility and simplicity when liberally kerned. Since it's only being used for instructional text and button prompts, I wanted to distinguish it from the other fonts in the UI. It's a very simple sans-serif typeface, making it quite easy to comprehend quickly without getting distracted by its styling.
Since this is an indie game made by a bunch of people in their free time, this will be showcased at indie game festivals for its first few runs. As a result, the splash screen had to be something of a showstopper. I wanted it to pique the curiosity of players passing by at an indie gaming convention. Designing the right experience is all about taking into consideration seemingly trivial things like this and putting it all into the right context.
Back to the main menu
Now that I had a logo and a splash screen to set the aesthetic tone of the game, I could start on that minimalistic main menu that I decided early on. The only further research required here was a primary typeface. I needed something strong and grounded. It didn't need to be as stylish as the logo, but it needed to be a lot more legible at various sizes, in its highlighted states, and had to work well in different colors.

Kefa Regular won me over for its simple and subtle styling, and I used it to mock up the main menu. We only needed four options to display on there, which made it easy. Yellow as a highlight color seemed to work well, so I saw no reason to change it. Button prompts had to be shown respective to the controller that they player had connected, right next to the highlighted menu option itself.
The biggest difference between the two versions was the skullrune emblem and the alignment of the main menu. While the first option could make for a really cool transition from the splash screen with the skullrune expanding out while the menu flies in, I stood my ground with my belief that we don't need anything on the main menu beyond the menu options themselves, so I mocked up an alternate version.
In the second version, the player's eyes are immediately focused on to the centered menu and on the highlighted "Play" button, making it incredibly easy to scan the list and simply tap "X". Since the logo works independently without the emblem, it didn't matter that we removed the massive skullrune. The team agreed, and so we had a finalized main menu screen. Quite an improvement from what the game had before, isn't it?

Select a gamemode
The next thing to tackle was the screen the user gets to as soon as they hit the "Play" button. The player is to be presented with a list of gamemodes that they can select, with a description of each gamemode as they browse through them. This was a very important screen and an extremely intimidating one to start designing. I'll be honest: I had no idea where to start. There were so many possible layouts and different ways to organize the information floating around in my head, and I didn't know what to do. So I resorted to the classic "What would Smash do?" formula.

Smash likes to be big and loud, from what I noticed. They have gigantic weirdly shaped blocks dominating the screen, with a hero image or each game type in the block itself. From a UX perspective, this made sense. It makes it easy to navigate this menu with a controller because you can go up, down, left, and right to browse through the options. You're not restricted to a linear up-down navigation that comes with a simple menu. So I got to work and started experimenting with some wireframe-like layouts for Skorecery's select a gamemode screen, inspired by Smash.

Skorecery has five gamemodes, along with a practice mode and a tutorial. I started laying these out as rectangular blocks (not as oddly shaped as Smash's blocks) to see where that would get me. The idea was that each block would have a hero image or icon inside of it to represent the gamemode. The team also felt very strongly about having a character that would guide the player through the screen by explaining what the gamemode is. I liked the concept as it reinforced the mystic vibe of the game, so I had to make some room for him on the screen too.
The second concept is an infinitely looping flat 2D carousel that snaps the gamemode blocks to the center as the user scrolls left and right. The block in the center is the "active" block, and description at the bottom updates as the user brings different blocks into the center.
Something felt really off to me in both these wireframes. They didn't fit at all with the main menu's styling and they didn't feel minimal in nature. Neither of these are scalable either. The team wanted to add more gamemodes in the future, and modifying these screens to accommodate more gamemodes was not trivial, at least not without breaking the layout.

I felt that I was onto something with the carousel. Maybe it could work if I brought more attention to the highlighted gamemode and detract focus from the rest. I mocked up a 3D carousel that would snap gamemodes in and out of the center block, and would fade out as they recede into the distance. Arguably, this scales better with future gamemodes being added because those gamemodes would just need to be added to the infinite loop of the carousel. Since Practice Mode and Tutorial aren't actual gamemodes, they could live outside the carousel (less prominently) for easy access.
When I showed this design to my design and gaming buddies, they understood how it works and how they would pick a gamemode, but it wasn't intuitive at first glance. It took them a few seconds to "get it". I wasn't satisfied with this. As with all good design, the UI here should feel invisible. I didn't want players to sit there and figure out what they were looking at for five seconds before they picked a gamemode. I wanted them to just scroll through and pick one.
When the player is immersed into the game world with the splash screen and the main menu, breaking that immersion with this kind of layout just didn't make sense to me. The Skorecery developers also mentioned that this layout is not exactly the easiest to accomplish in Unity, and I personally still didn't think that this hit the ease-of-use and minimalism bar that I had set. Plus, creating unique images for each gamemode added even more work. I was kind of struggling here to make this screen work. So I scrapped it entirely and did some more research.

They say inspiration comes from the most unexpected of places, and I certainly didn't expect it to come from a Call of Duty game. While browsing through UI's for games, the select gamemode screen for Call of Duty: Ghosts struck out to me. It had a long list of gamemodes on the left and a description box for the gamemode on the right. It didn't feel cluttered, it felt clear, and most importantly, it was very obvious what to do almost immediately.
Players are very familiar with the mental model of a list, and there was no reason to break that with a custom layout. The list view is also more consistent with the way players navigate through the main menu, and didn't require any custom images for each gamemode. Even if navigating up and down through a list is not as easy as highlighting blocks with directional buttons, the mental model of a list is so conventional that it can override the simpler UX of block navigation.

"Good artists copy, great artists steal" — Pablo Picasso. And so I redesigned the layout in that fashion. A list of the gamemodes, all right-justified, on the left of the screen, with a description box for that gamemode on the right side. It's a really simple layout in theory, but not something that comes easily (unless you've been designing game UIs for years).
As you scroll through and as highlight each gamemode, the description of the gamemode updates on the right. Future gamemodes can be added to the list without breaking the design. This also allowed me to highlight the character even more and have him break the box a little. I had the layout. All I had to do now was to make it look good.

I received the final character mockup from the artist and dropped it in. For the borders of the box, I was experimenting with grunge brushes to give it a sort of messy, run-down, and organic feel. I didn't want the box to feel like it was awkwardly floating around and this felt like it tied in to the occult and arcane theme of the world, so I wanted to give it a shot.
I wasn't sure how the team would receive this, but they liked the "grunge-magic" feel this screen had going on, especially with the box borders. And just like that, we had our final version for the Select a Gamemode screen.
Character Select
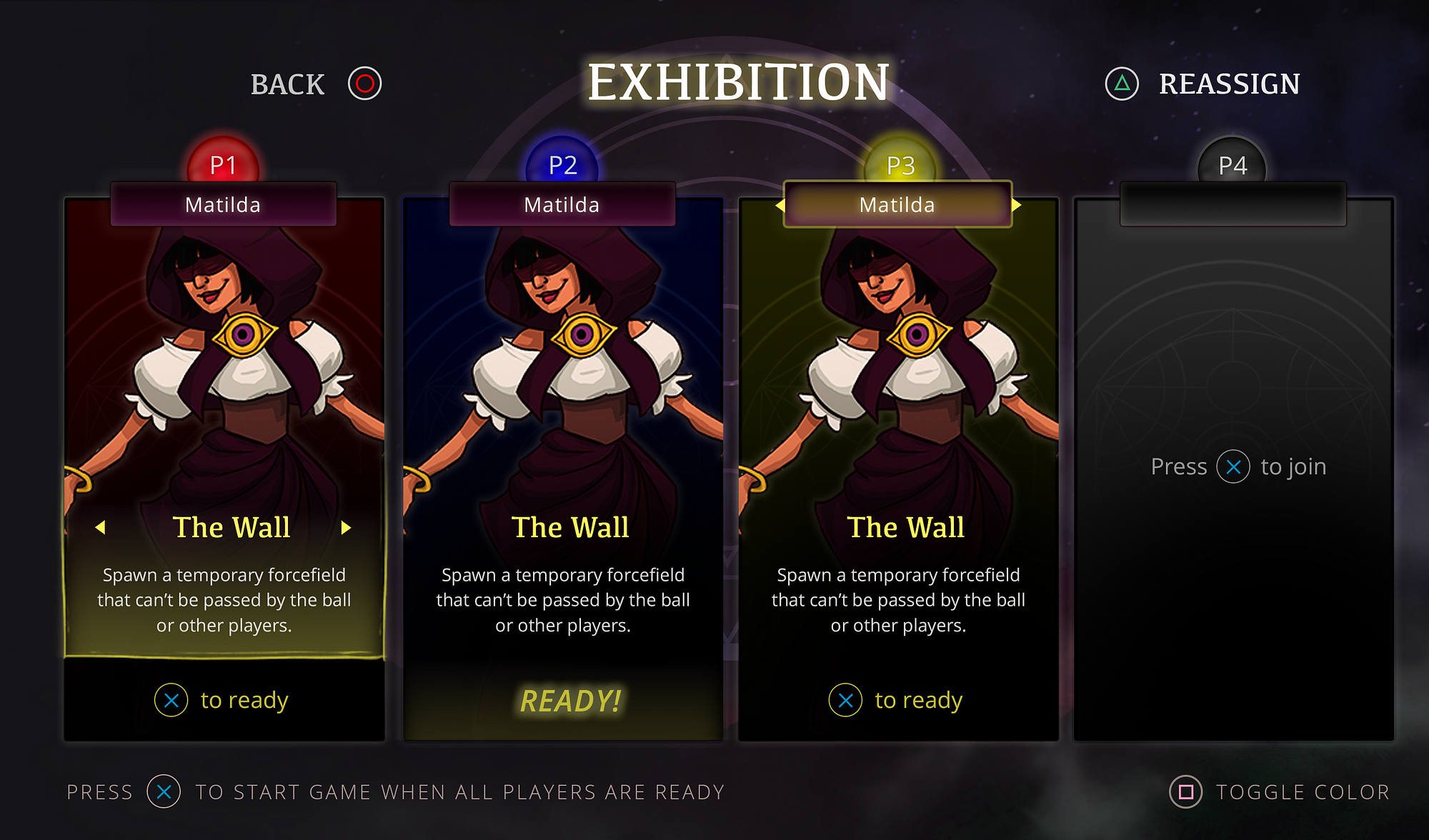
After the players have selected a gamemode with their preferred rules, they've got to pick a character to play as. The team wanted to make tarot cards work, and I liked the idea too. Up to four players could join the game at this time, and the screen had to accommodate new players while also allowing existing players to select a character, pick a skill for that character, and change their team color.

I actually liked the card layout that the team already had for this screen. Unlike Smash's character select screen, Skorecery only had a few characters to pick from, and only one of them, Matilda, was fully built into the pre-alpha build of the game. This meant that we didn't need to use up half the screen to show all available characters and have each player pick one.

To make that screen look good, I needed to know how to make cards look good. So I looked up some games that use cards in their UI prominently, and found a few that I liked. A common theme is to have the character art take up most of the room on the card, and save the bottom portion for flavor text. I especially liked how Faeria had the character stats displayed on top of the card, the character name in a bounding box straddling the top edge of the card, followed by the actual character art front and center on the card.

And I did just that to make each player card on the screen. The idea is to have each player be represented by a unique color. In this case, Player 1 is red, Player 2 is blue, and Player 3 is yellow. If players are in a team-based gamemode like Team Exhibition, then two players are assigned red and the other two are assigned blue.
Since Matilda is the only playable character in the current build, all players have that character selected. P1 is selecting a skill, P2 is ready, and P3 is choosing a character. Up and down allows each player to switch between selecting a character and selecting a skill on their respective card only.
Players can also toggle through available team colors at the tap of a button, which updates the character art with that respective color. If players made an error with the wrong player having the wrong controller, a quick "Reassign" button allows them to reset all characters and start from scratch.
Any player hitting "X" when all connected players have readied will start the game. There was a lot of thinking behind how to allow four players to browse, select, and ready themselves at the same time on the same screen, but I firmly believe that this method of having everyone select and ready themselves before beginning the game does a really solid job at it.
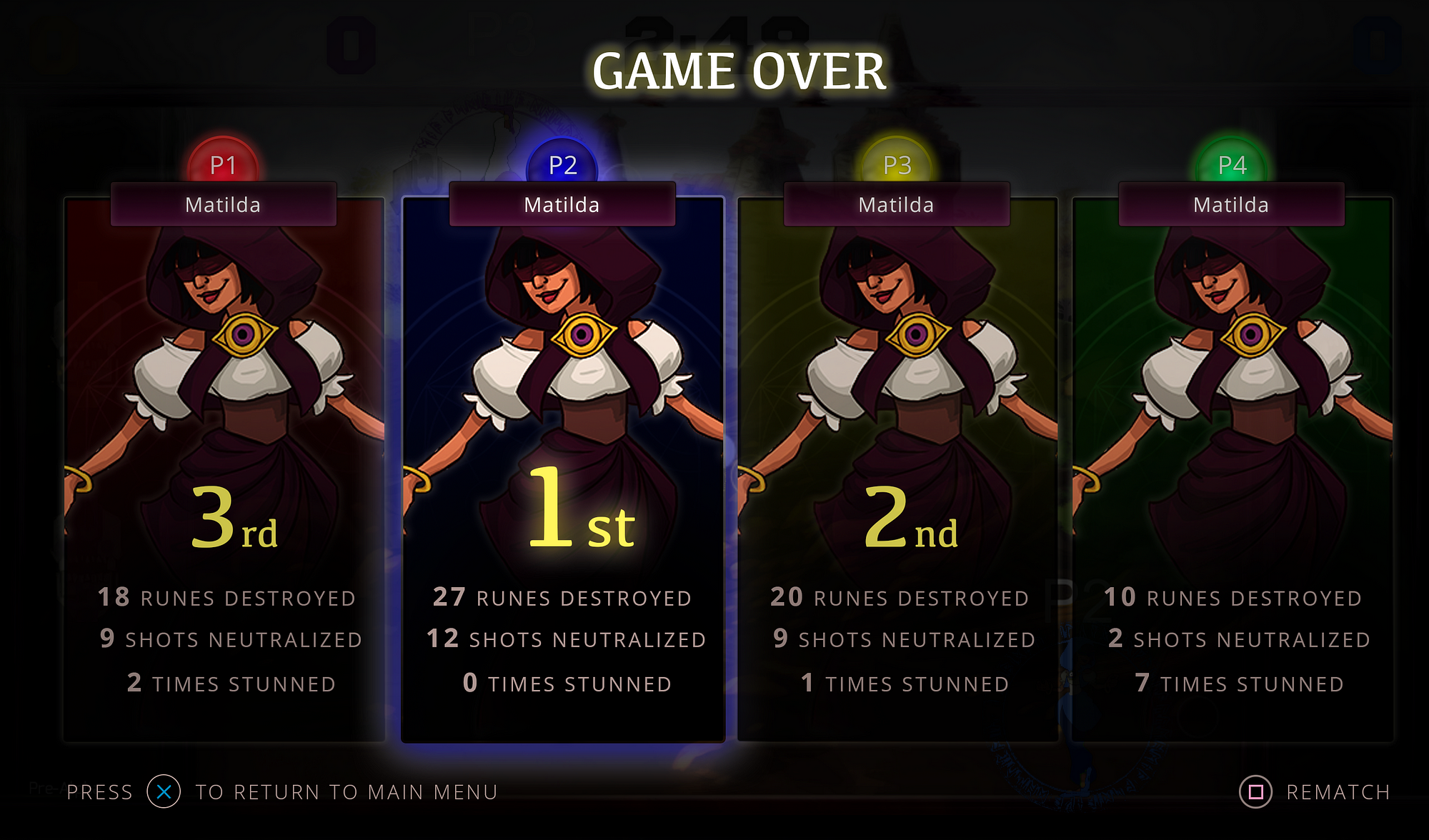
End of Game screen
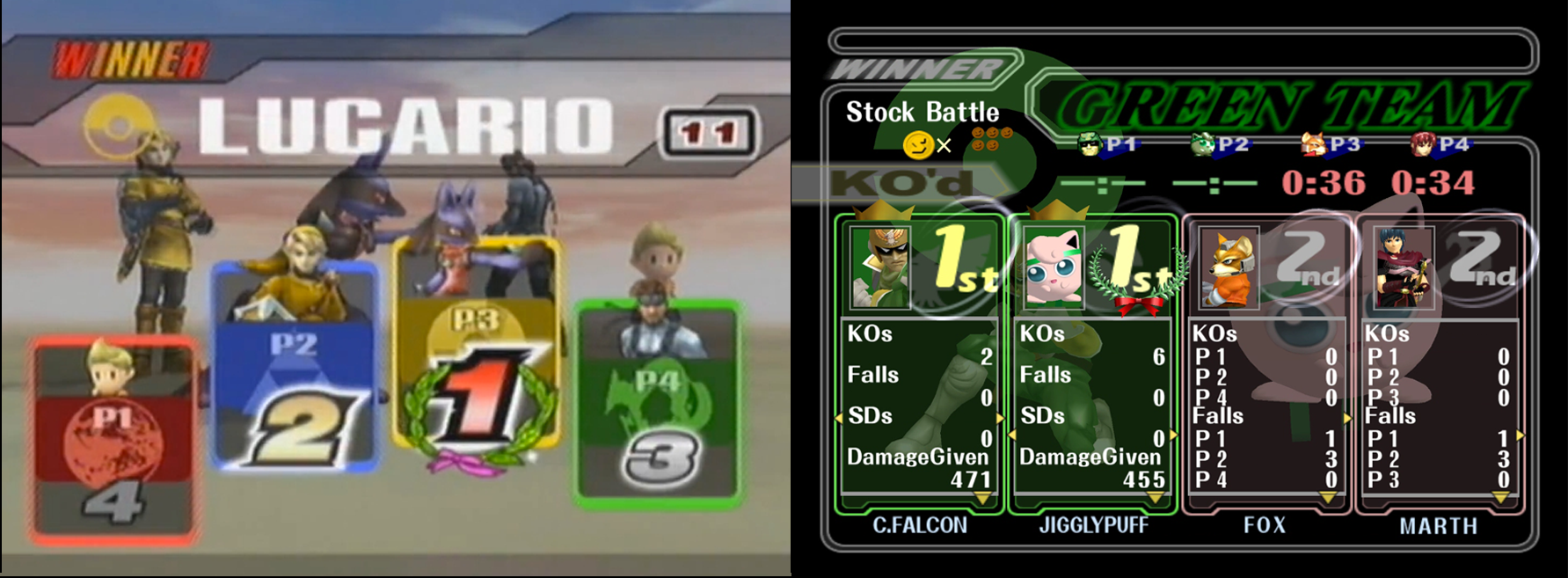
After the players battle it out in a frenzy match of Skorecery, they are supposed to see an end-of-game screen with a bunch of statistics about how they did, who emerged victorious, and who didn't. This was going to turn into another situation where I didn't have any idea where to begin, so I had to turn once again to the "What would Smash do?" formula.

Smash has an interesting victory screen that shows up when the match ends, first displaying the relative positions of all players, ranked 1 to 4, and then displaying a card view with stats for each player. This seemed like a good starting point, especially with the pedestal-style ranking system to show relative win rank. I liked what I saw, but for the sake of consistency (and to ease life for the developers), I wanted this screen to be as close as possible to the layout of the character select screen, so I looked at a few more games to see what they're up to with their post-match screens.

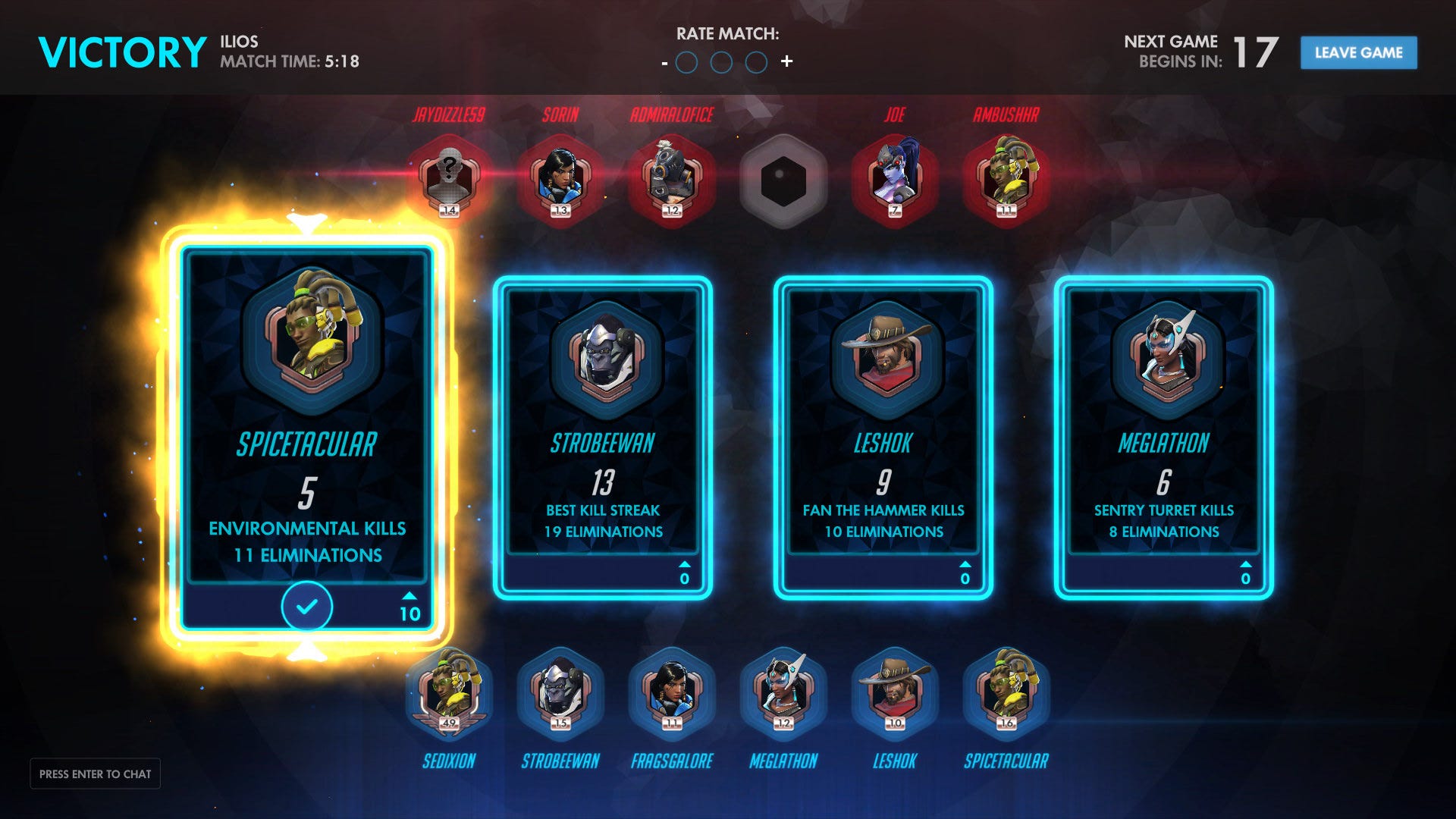
I especially liked how Overwatch displayed cards for each player and prominently featured their best stats. Players with commendable performances would get a glowing card, separating them from the rest and clearly defining them as the best player in the lot. I liked the consistency of the layout here and the hierarchical, linear, organization of information. It brought order to an otherwise chaotic and information-dense screen.

And so it was. The winning player would get a glowing card in their respective color (blue, in this case), and all the rankings would be displayed brightly on the card themselves. The three major stats that the game keeps track of are also displayed on each player's card, allowing easy comparison across the board and providing some transparency into the rankings. Players can either quickly have a rematch with the same characters and skills right from this screen or go back to the main menu from here.
Other screens
Now that the key screens were out of the way, it was just a matter of time to tackle the other stuff. The keen-eyed readers would have noticed a "Rules" button on the top-right of the Select Gamemode screen, where the player can tweak a bunch of options before beginning the game. It's essentially a mini-settings screen where players can tweak some options before starting the game. This had to be designed.

When it comes to this, most games list out the options and simply display an option on the right which the players can flip through. The downside of this UX is that the player cannot tell whether it's a binary On/Off option or if there are multiple things that they can choose from. These games are surely doing this to save real estate on the screen, but they make it cumbersome for the player when they don't know how many options there are on the screen to pick from. They tediously go through each one and flip through each option to make sure they're picking the one they want.
I'm half-committing the same crime on the Select a Character screen for choosing a character or skill, but Skorecery doesn't have a lot of characters or skills. Plus, I can get away with doing it on there because I have a good reason for it: that screen needs to display the characters for four different players. Screen space is way more valuable. These rules screens can display more options and definitely should.

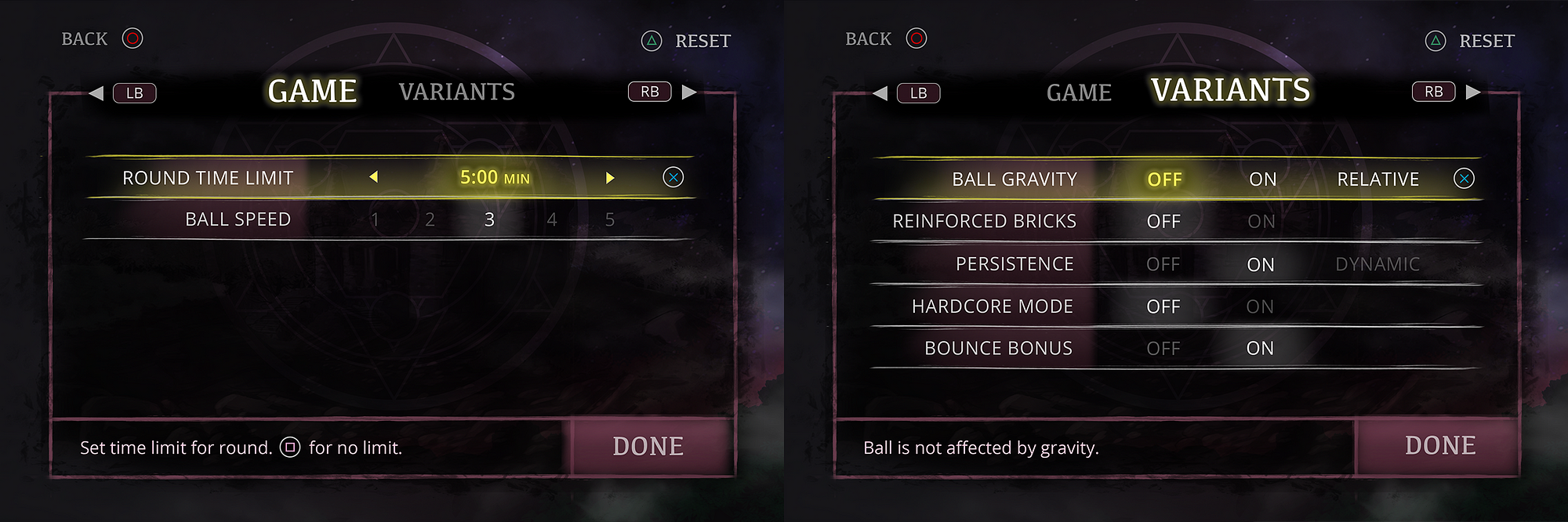
The rules screen is a pop-up dialog that is overlaid on the character select screen. It's all row-based navigation: up or down to switch the option and left or right to change the setting for that option. The bumper buttons on the controller switch between Game options and Variant options. The yellow row signifies the currently selected option and the glowing yellow text shows the currently selected setting for that option.
The player commits a change to the option setting by hitting "X". Once the player is done tweaking the settings, they navigate to the bottom and hit "Done". The reset button resets all settings to their default values, and the Back button takes them back to the character select screen without saving any of their settings.
On the Game screen, Round Time Limit is the only place where I resort to displaying the options in a flip-through manner. Every tap of left or right increments or decrements the time by fifteen seconds, so it makes sense to do it this way and not as a long list of options. Players can also choose between one of five different speeds for the ball.
The Variants screen is where the UX benefits are visible. It's very obvious which options are a binary on/off and which options have a third setting. As the player highlights the various option settings, the description text below updates to let the player know what each option's setting does in-game.

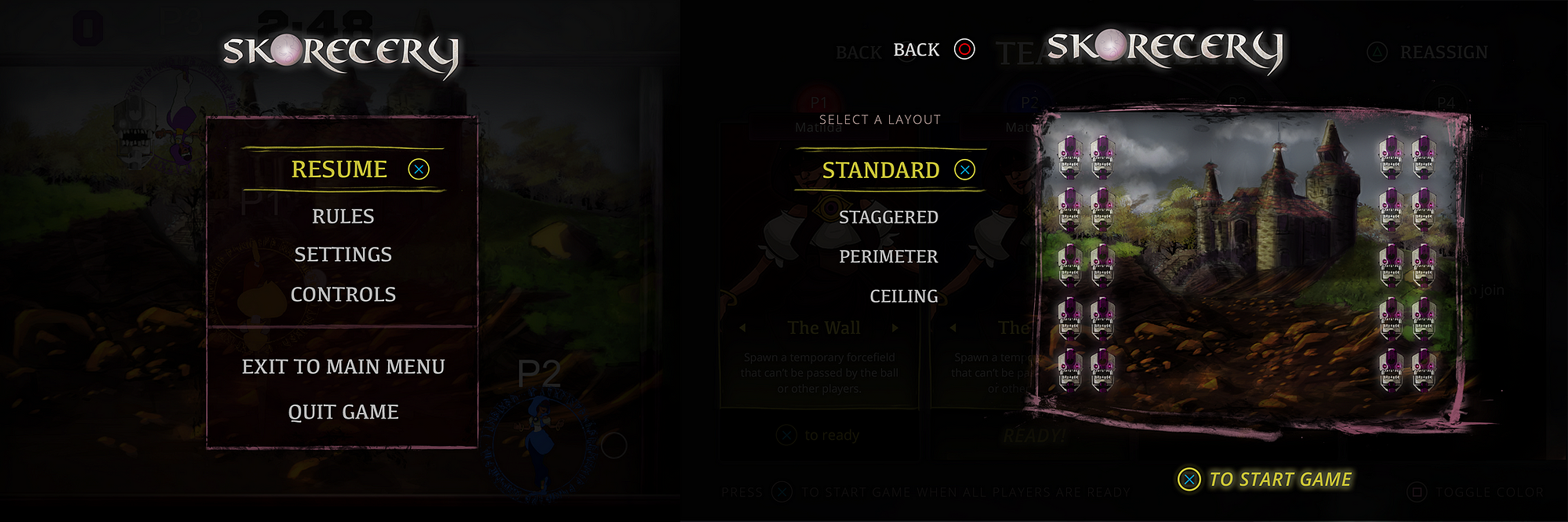
The in-game pause menu was fairly straightforward. When any player pauses the game, a small menu box is displayed with options to resume playing, switch the rules, change the global game settings, or take a quick peek at the controls. The player can also exit to the main menu from here or quit the game entirely.
Another screen that had to be designed was one where the player can select a layout for the arrangement of the runes in-game. Again, for consistency and ease of development, I simply replicated the layout for the Select a Gamemode screen. The options on the left are the different ways the runes can be arranged and the description box on the right displays a preview of the rune layout before the player commits to it. This screen shows up right after the players select their character and are ready to begin.
Not done yet
All of these screens and mockups were made in Adobe Photoshop CC, as it provided the maximum room for iteration with its various brushes and extensive blending options. The UI is nowhere close to done, though. There's still the Settings screen, the Controls screen, the Credits screen, a hefty in-game tutorial that needs to be designed, some more characters that need to be added to the UI, and some improvements need to be made to the actual gameplay screen.
Maybe I'll write up a Part II of this post when everything is officially done. But at the time of writing this post, 80% of the work is done and it's now just a race to the finish line. I'm currently supporting the game developers with all the required assets and tinkering with some cool ideas for animations and screen transitions for the UI.
Closing thoughts
This post ended up being a lot longer than I intended for it to be, so thanks for reading if you made it all the way down here. As you may have noticed, I didn't know exactly what I was doing through the process at quite a few stages. And that's okay. As a newcomer to the field of video game UI design, I don't have all the answers yet (and you won't either when you're starting out). It's fine to not know and just experiment for a bit. Hopefully this helps those out there who are interested in UI design for games or are just curious about the process in general.
One thing that I'm sure all of you noticed is how much research I did before actually beginning to work on the logos or the key screen designs. This is an important part of any design process and helps solidify your thinking in proven concepts. There is a fine line, though, between straight up copying the tried and true methods as opposed to being inspired by them to come up with your own variation on it. It's something that you'll only get better at by doing lots and lots of it.

Skorecery is a very simple game. It's a casual, four-player arcade game with a very limited scope and feature set. When games scale in size and scope, the UIs can get up becoming quite complex and incredibly overwhelming very quickly. As a gamer myself, I constantly try and learn from games that do it well and games that don't quite pull it off. Some are great in theory but fail catastrophically when it comes to execution due to UX issues or cumbersome navigation in frequently used items. I could run an entire blog dedicated to critiquing horrid design choices for some of the most popular games out there (and I just might).
Those larger games have entire teams dedicated to not just different portions of the UI, but also the sound effects for highlighting and navigating between them. I find this whole topic fascinating and would love to someday work on a large, ambitious, game with a complex scope. Making the UI for it in an intuitive manner without intimidating the player on their first impression while still retaining its usability after a hundred hours of playing would be quite a challenge to tackle (and a fun one, at that).
Skorecery's future
As for Skorecery, Grapplehook Games is shooting to get the game out starting on Steam Greenlight later this year, and eventually to consoles soon after that. I'll update this post when it happens. Although the UI is in a decent state right now, I'd love to keep working on it post-release to bring some more personality and flair into it, especially considering all the wonderful character art that the artists are making.
2019 UPDATE: After some big re-shuffling of plans, builds, and platforms, Skorecery is available to download on PSN as of April 4th, 2019! Check it out to play the game in its final state.
If you'd like to learn more about Skorecery, check out the website for updates related to the game or reach out to team@grapplehookgames.com for any questions about the game itself. As for myself, you can always reach me at dakinedi@gmail.com or tweet me with any questions about design, gaming, or just to complain about the length of this post. Thanks!
Is A Build Menu An Aspect Of Video Game Design
Source: https://medium.com/@a_kill_/video-game-ui-the-design-process-explained-14c23fa70d37
Posted by: schultzplefuspritir.blogspot.com

0 Response to "Is A Build Menu An Aspect Of Video Game Design"
Post a Comment